In today’s world, customers need to reach your online store by more than one of the devices lying around the house. The challenge is that people have more options and can use any of them to shop at any time. To capitalize on hungry leads and avoid abandoned carts, eCommerce companies are focused on responsive design, mobile-friendly landing pages, and much more.
This article was initially published in August 2017 but was updated for 2021 with new stats, references, and modern eCommerce design resources.
Devices in today’s American homes
The devices people use to access online stores have grown significantly over the past five years because more people are online than ever before. Roughly 98% of Americans aged 18 to 64 use the Internet, and 75% of adults 65 or older are online.
So, there’s an audience ready to buy from your online store. And, if you work with an experienced ecommerce 3PL, you can quickly scale your fulfillment to meet demand and turn new customers into loyal ones.
Let’s look a little deeper at recent statistics from Pew to understand how you should target potential shoppers:
- 85% of Americans own a smartphone today, up from 77% in 2017
- Laptop and desktop computer ownership is down slightly to 77%
- Tablet ownership has stayed consistent at around 50%
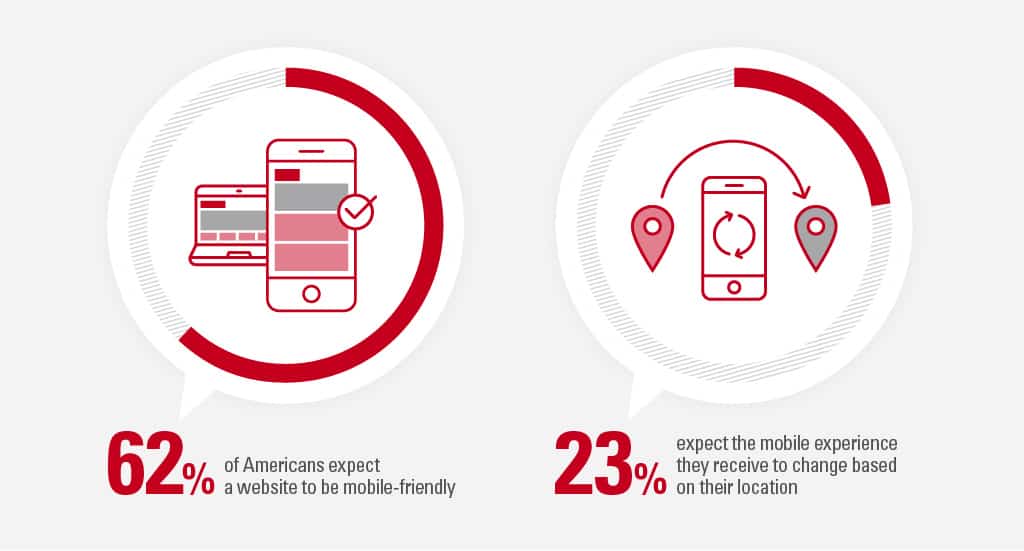
Online stores must address smartphones
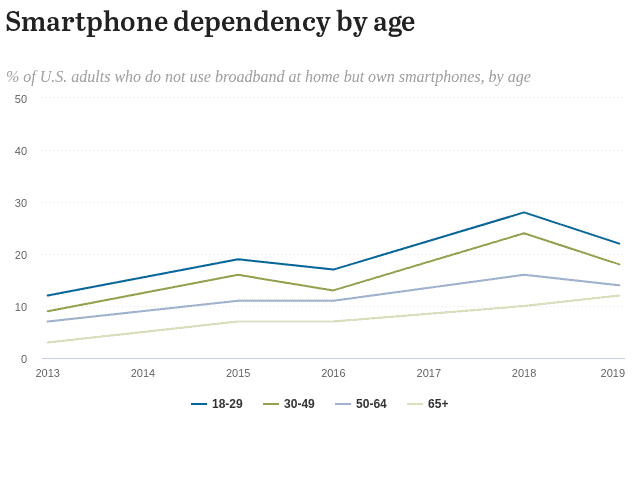
How people use these devices is changing as well. Broadband use is at an all-time high, with 77% of American adults having fast connections in the home. Important for online stores, fewer Americans say they have only a smartphone and no broadband Internet at home. That’s down from around 20% in 2016 to 15% in 2021.
Your audience is more likely to be smartphone-dependent if they’re Hispanic/Latino, younger, or make less than $30,000 per year. Mobile is a priority for reaching these demographic groups.
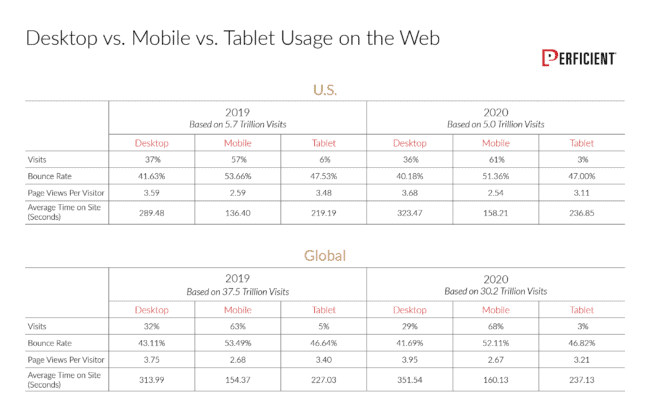
Adding in data from Perficient, we can see that mobile devices drove 61% of U.S. visits to websites in 2020, up from 57% in 2019. Mobile made most of its gains by taking traffic volume away from tablet devices, which now account for only 3% of visits both in the U.S. and globally.
Responding with responsive design
Responsive design ensures that your online store works for customers across any device. The site is built to respond to individual devices and screen sizes by adjusting content and pages. This design helps everyone see your content quickly, ensures buttons work when people try to add things to their cart, and minimizes the chance that your checkout process will experience issues.
According to Google, other specific benefits of responsive design for online stores include:
- It’s easier for users to link to and share your content with a single URL
- It takes less time to maintain a few different pages that contain the same content
- It reduces the risk of common mistakes on mobile websites
- You’re not redirecting users to a mobile version of your site. That reduces the load time of your site and reduces the risks of error associated with agent-based redirection
- It helps Google’s algorithms because they can accurately assign indexing properties to your website’s pages rather than having to signal the existence of corresponding mobile/desktop pages
Is Your Online Store Responsive?
First, it’s essential to figure out whether or not your eCommerce store is responsive. There are some simple ways you can do this.
Desktop Browser
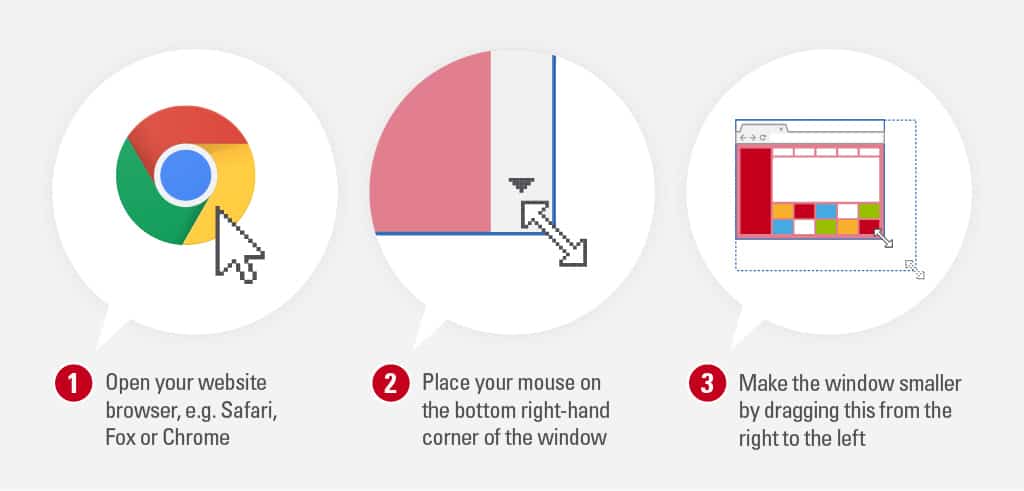
The quickest way to find out if your online store is using a responsive web design is to use a browser:
If, as you do this, your content starts adjusting to the new dimensions you have created, your website is likely responsive. However, to make sure it’s fully responsive on other devices, you’ll want to check how your website appears on these.
Smartphones and tablets
Grab your phone and your friend’s tablet, and start looking at your site on all these different devices. This testing will give you a genuine insight into how responsive the site design is and whether your online store is compatible with devices of all different shapes and sizes. Compare what you see and how it responds to the desktop browser you checked previously.
Emulators
Another way to check the responsiveness of your site is to use an emulator. However, these can’t be 100% relied on to give you an accurate indication of the experience users are getting. But they will give you a general insight as to how your eCommerce store works on different devices.
Emulators include Screenfly by Quirktools. To use, simply:
- Insert your website’s URL when prompted
- Click on the different device icons at the top of the screen to start viewing the website through desktops, tablets, mobiles, and even televisions
- To make it easier, enable scrolling by clicking on the icon that has an upward- and downward-pointing arrow
- You can also test a user’s experience with a range of different resolutions, which is particularly useful as new devices start to enter the market
Even though these emulators will provide you with an excellent overview of how your online store appears on various devices, they don’t account for scrolling with your fingers. You’ll be using a mouse on this emulator, so you must look at your website’s usability through the device itself to account for things like “fat finger syndrome.”
Finally, if you’ve discovered your website isn’t responsive after doing all this, don’t panic. We’ve got help for your online store.
Tips for creating a responsive eCommerce website
Understand your customers’ journey
First, you need to understand the traffic that’s coming to your website. Where are these customers coming from? What device are they using to browse your online store?
You might find that only a low number of users are using their mobiles. That’s unlikely, and if more than 10% of your traffic is mobile, it’s time to make your website mobile-friendly. By analyzing your website’s traffic, you can tailor the content to the user, making sure the calls-to-action and content appeal to your audience.
Many websites now create one experience for several devices within the customer journey. That’s because people take different steps on their different devices. For example, a customer browses your online store on their mobile after searching for a product. Then, they use a desktop to make the final purchase. In these cases, just making sure your website works on different devices won’t be enough. Instead, you need to understand what your customers want, when they want it, and how you can give it to them.
Study each step the customer takes and figure out what you have to help the customer at these points.
Identify “micro-moments” and online store opportunities
Once you know what to present at every stage of the journey, it’s time to look at your “micro-moments.” Micro-moments are the times when users reflexively go to their device to buy, watch, find, do, or learn something. Your online store, email marketing, apps, and other interactions can address these intent-rich moments.
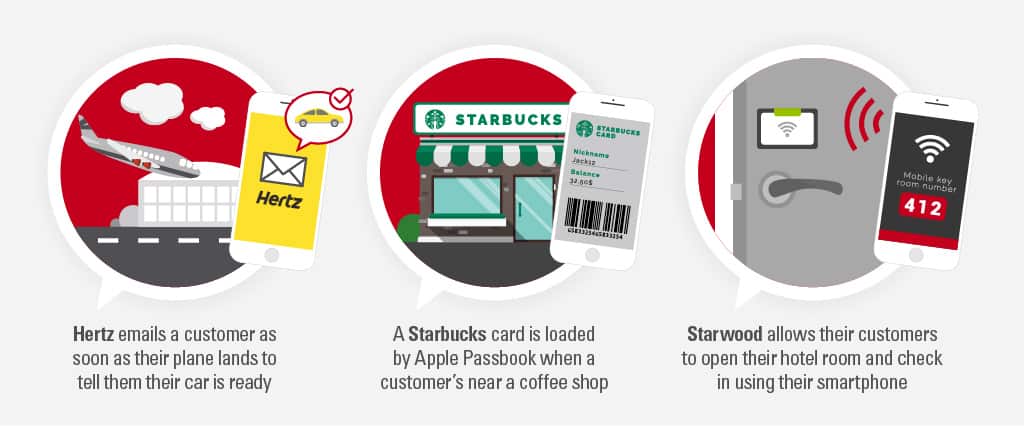
Here are how some brands have adapted this within their customers’ journeys:
Location factors significantly in these micro-moments and user experiences. Your customers want your online store and marketing to adapt to them based on the device they use and where they are.
To create this experience, you can analyze:
- Customer Searches: What keywords, ads, and queries bring users to your store on these devices? What does each device group search for, and can you spot any helpful trends? A restaurant owner may find mobile device users searching for store hours or directions, while desktop users are more prone to jump to the menu page.
- Content: What content are users accessing at each stage of their customer journey, and on what device? Is there a trend surrounding what people are watching on their phones? What content are they sharing, and where are they sharing it?
- Flow: Look at the direction customers travel through your online store according to what device they’re using. What path does a mobile-, tablet-, or desktop-using customer travel? Which sources are sending these customers to an online store?
By understanding these finer details, you can provide customers with quick and easy access to the content they want and need to fulfill their buying journey.
Consider a mobile online store first
The mistake a lot of online companies make is to create their desktop site first. However, if mobile is a preferred method of browsing on your site, it might be beneficial to start with the design of your mobile version first. That’s because it’s easier to scale up your website than to scale it down.
Show all content on mobile sites
To reduce the size of a web page, some developers will shrink or hide content from the mobile user. However, this doesn’t help reduce the size of the page and is only seeking to make the experience for mobile customers more frustrating because they can’t find the information they need.
Due to the high number of people using mobiles, especially during the research stage of the buying journey, omitting information from these devices will only hamper the experience you’re providing.
Choose a framework if needed
Creating a responsive website takes a lot of work, as you can imagine. However, there are a few frameworks that can do a lot of the hard work for you. Rather than starting from the beginning, these frameworks will allow you to use your online store’s existing code before upgrading and modifying it.
Many native eCommerce systems now automatically create mobile-friendly versions of your online store when you build it with their platform.
Convert your site’s code
You may need to update your website’s code to address conversion rules for multiple devices. These changes are usually based on device and screen width to determine what to display and how.
For example, when you’re converting a fixed width, there’s a lot to consider. You’ll want to add in meta tags such as “maximum-scale=1” “initial-scale=1” and “width=device-width.” Responsive sites also need requirements to trigger CSS rules with “breakpoints.” Doing this one page at a time will make it much easier to accomplish and control.
Make emails responsive
It’s not enough to make your website responsive. Your emails should respond to the size, too. The emails your online store sends out go hand-in-hand with your website. It can break the experience when either one fails to look right on a device.
A few of our favorite tips include making it easy to find important information, reducing the amount of content in emails, and using the design tools native to email marketing platforms. Your emails should look great and be helpful on any screen, especially those confirmation emails sent when the order fulfillment service has picked, packed, and shipped an order.
Support multiple image resolutions
Your website must support more than one image resolution if it’s going to be responsive. This is because how long it takes for the image to load will depend on the device’s type.
To automatically alter your eCommerce store’s images, you can use platforms like HTML, JavaScript, and PHP. It’s also important to consider the color palettes, maximum sizes, and aspect ratios used.
For example, if you’re using CSS for images, you’ll need to insert the code “.my-img { width:100%; height: auto;}”. This will automatically keep your images in proportion.
Achieving responsive images that are satisfactory will depend on your online store, your customers’ needs, and the resources you have. Thankfully, many tools can create multiple image sizes that you need or resize for a specific device on the fly.
With these tips, you should be well on your way to creating an eCommerce store that maximizes the user experience. Equally, with many brands now catching up with the benefits of creating mobile-friendly websites, it’s important not to be left behind.
Additional resources
For even more helpful advice on how you can make sure your online store’s creating the best user experience with responsive design, check out these guides and tutorials below:
- Smashing Magazine – This in-depth guide explains what responsive web design is and how to use it.
- DZone: Find out how to use HTML/CSS to create a responsive website.
- Google: Advice for using JavaScript to alter how your website behaves and renders on different devices.
- W3Schools: Includes codes to help you move, enlarge, shrink, hide, and resize your website’s content.
- Creative Bloq: 10 useful links to even more helpful responsive web design tutorials.
- HubSpot: Steps to take for a mobile-friendly online store beyond just responsive design
- Smart Insights: Some of the leading eCommerce marketing trends for 2021
- Red Stag Fulfillment: Our eCommerce predictions and trends to watch for your online store in 2021