Finding the right 3PL company is crucial for ecommerce success in 2025. This guide examines 15 of the best third-party logistics services, highlighting their specialties—from heavy freight handling to small parcels to international shipping—so you can match logistics capabilities to your specific business needs.
Whether you need seamless platform integration, specialized storage, or guaranteed performance metrics, you’ll find clear comparisons to guide your decision regarding third party logistics.
Top 3PL providers by fulfillment specialty
| 3PL Provider | Specialty | Key Features | Notes |
|---|---|---|---|
| Red Stag Fulfillment | Big, heavy, bulky (BHB), high-value items; US Omnichannel | Industry-leading guarantees (accuracy, shrinkage); 2-day US shipping (96%) | Privately owned, partnership focus, selective on client fit (not apparel/>10k SKUs) |
| ShipBob | Global Omnichannel (DTC focus); Lightweight goods | Extensive global network (50+ centers); User-friendly platform; No minimums | Automation limits on bulky items; Support varies by client size |
| Buske Logistics | B2B & Retail Logistics (North America); Asset-based | Owns warehouses/transport; Strong compliance (healthcare, food); Complex logistics (JIT) | North America only; Less DTC parcel focus than some |
| ShipMonk | Technology-focused Omnichannel; Subscription boxes | Automation/robotics; International presence (US, CA, EU); Free receiving | Automation limits on large items; Potential support delays reported |
| LVK Logistics | Apparel fulfillment (US & Canada) | Apparel expertise; ShipHero WMS; Simple pricing aim | Base-rate shipping can be slow; Onboarding time varies |
| Saddle Creek Logistics | Large-scale Omnichannel (US); Warehousing & Distribution | Vast US network (52 locations); Efficient returns; Volume discounts | North America only; Less cost-effective for low volumes |
| ZonPrep | Amazon FBA Prep Services | Deep FBA expertise; Fast prep turnaround (48-72hrs); Direct Amazon integration | Primarily FBA prep focus; No B2B or freight management |
| Cold Chain 3PL | Temperature-controlled logistics (Frozen/Refrigerated) | End-to-end cold chain management; Owns cold assets; 2-day US shipping (most) | Cold chain only (no ambient); 2-day not 100% US coverage |
| Trinity Logistics | Freight Brokerage; Supply Chain Consulting | Large carrier network; TMS platform; Industry-specific freight solutions | Broker model (indirect control); No physical warehousing/fulfillment |
| Ottawa Logistics | MLM / Direct Sales Fulfillment (US & Canada) | MLM expertise; Same-day shipping option; Zone skipping; Cross-border | No freight management; Specific niche focus |
| Renewal Logistics | Apparel/Footwear Fulfillment (Georgia); Garment Restoration | Exceptional accuracy claims; Unique damage restoration; High-touch service | Regional network (GA); Narrow focus (apparel); Limited automation |
| We Ship Express | Alcoholic Beverage Logistics (Nationwide) | Deep alcohol regulation expertise; Temp-controlled network; Compliant processes | Alcohol only; Limited customer pickup locations |
| Nimble | Robotic Fulfillment (Standard Ecommerce Goods) | High automation; Included 2-day US shipping (most); Detailed SLAs | Not for bulky/oversized items; Built for higher volumes; Tech dependent |
| Jay Group | High-touch Service; Sensitive Products (Supplements, Medical) | Bi-coastal (PA, NV); FDA-registered facilities; Strong data security (ISO 27001) | US only; Longer onboarding possible |
| DGM California | Dangerous Goods / Hazmat Logistics (California) | Deep DG/Hazmat expertise; End-to-end DG solutions (audits, packaging, training) | Single CA location; Limited capacity vs larger 3PLs |

Red Stag Fulfillment provides U.S. omnichannel fulfillment (parcel and B2B), specializing in handling big, heavy, bulky (BHB), oversized, and high-value items using an intentional two-location warehouse strategy for their logistics operations.
Strengths:
- Industry-leading, financially backed guarantees (zero shrinkage, 100% order/inventory accuracy, timely receiving/shipping).
- Deep expertise and optimized logistics processes/rates for big, heavy, bulky, and high-value goods.
- Strategic 2-location network (TN & UT) reaches 96% of the US within 2 days via ground shipping, offering reliable delivery services.
- Strong, US-based client support teams with direct operational communication lines, ensuring excellent customer service.
- Stable, privately owned company focused on partnership and long-term success, enabling businesses to thrive.
Key Considerations:
- Operates warehouses only within the United States (though partners exist for international needs).
- Selective client focus; generally not a fit for pure apparel or very high SKU count (>10k) businesses, requiring specific inventory management.
Best For:
Ecommerce businesses shipping large, heavy, bulky, or high-value products within the US who prioritize accuracy, reliability, and financially backed performance guarantees.

ShipBob
2
ShipBob offers global omnichannel fulfillment with a strong DTC focus, leveraging a vast global network of 50+ centers (US & international) and automation suited for lightweight goods.
Strengths:
- Extensive global network providing broad, fast shipping reach.
- User-friendly platform with numerous integrations (90+) and detailed reporting/analytics, leveraging advanced logistics technology.
- No minimum order volume, making them accessible for startups.
- Offers hybrid solutions (using their WMS in your facility) and retail distribution capabilities, part of their comprehensive supply chain solutions.
Key Considerations:
- Automation optimized for lightweight goods; may struggle with bulky, fragile, or non-standard items, impacting service quality.
- Support may be less dedicated, and storage costs potentially higher, for lower-volume clients, affecting overall logistics costs.
- Hourly receiving fees can complicate cost forecasting.
- Fewer specific, financially backed guarantees compared to some competitors.
Best For:
High-volume DTC brands shipping primarily lightweight goods globally, needing broad integration options and detailed analytics for their supply chain operations.

Buske Logistics provides robust B2B and retail supply chain solutions across North America (US, Canada, Mexico), owning many of its warehouse (7.5M+ sq ft) and transport assets for direct operational control, forming a robust logistics infrastructure.
Strengths:
- Strong B2B/retail focus with asset-based control (warehouses/vehicles owned).
- Expertise in complex logistics (e.g., automotive sequencing, JIT, cross-border), showcasing specialized expertise.
- High standards for quality control, security, and regulatory compliance (e.g., healthcare, food).
- Offers value-added services like kitting, custom packaging solutions, and quality inspections.
Key Considerations:
- Operations limited geographically to North America, potentially missing international markets.
- Primarily focused on B2B/retail; may be less specialized in high-volume DTC parcel fulfillment compared to others offering specialized logistics services.
Best For:
Businesses needing significant B2B/retail distribution and warehousing in North America, especially those in regulated industries or requiring specialized services and asset control.

ShipMonk
4
ShipMonk delivers technology-focused omnichannel fulfillment using automation and robotics across its 12 US and international (Canada, Europe) warehouses, emphasizing DTC and B2B support with technology driven fulfillment services.
Strengths:
- Strong automation capabilities and an intuitive logistics software platform.
- International presence (Canada, Europe) supports overseas fulfillment operations.
- Straightforward fee structure, including free receiving and reasonably priced returns, aiming for cost savings.
- Specializes in subscription box and crowdfunding fulfillment.
Key Considerations:
- Automation isn’t ideal for large, fragile, or non-standard items.
- Some user reports mention customer support delays or unexpected fees for special handling.
- Services and pricing may be better suited for established, larger businesses than small startups, focusing on business growth.
Best For:
Technology-focused DTC and B2B brands (especially subscription boxes, crowdfunding) needing automated fulfillment across the US and Europe.

LVK Logistics, formerly ShipHero’s fulfillment arm, specializes primarily in apparel fulfillment using the Ship Hero WMS across 7 US and Canadian locations, offering tailored solutions.
Strengths:
- Apparel-specific fulfillment expertise and handling processes.
- Aims for simple, transparent pricing with free onboarding and setup.
- Responsive customer support and various inbound freight options (FTL, LTL, expedited).
- Leverages ShipHero WMS, known for robust automation features.
Key Considerations:
- Base-rate shipping options (using consolidators) can experience delays.
- Onboarding process might take longer than average for some clients.
- Limited native accounting features within their software for formal GAAP compliance.
Best For:
Apparel brands needing specialized handling and fulfillment services in the US and Canada, particularly those using Shopify or requiring WMS features.ed handling and fulfillment services in the US and Canada, particularly those using Shopify or requiring WMS features.

Saddle Creek Logistics provides nationwide omnichannel fulfillment, warehousing, and transportation management through an extensive network of 52 US locations totaling 33 million sq ft.
Strengths
- Vast US warehousing network enabling broad coverage (claims 90% US 2-day shipping).
- Efficient returns/exchanges handling for both e commerce fulfillment and retail channels.
- Competitive storage pricing and significant volume discounts for larger clients.
- Offers diverse value-added services like contract packaging, kitting, labeling, and display building.
Key Considerations:
- Operations are limited geographically to North America.
- May be less cost-effective for lower-volume businesses due to scale.
Best For:
Larger enterprises needing scalable, nationwide omnichannel fulfillment, warehousing, and distribution within the US, often with retail components, representing key advantages for large scale operations.

ZonPrep
7
ZonPrep focuses heavily and expertly on preparing products for Amazon FBA, offering specialized services and fast turnarounds from their dedicated facility.
Strengths:
- Deep expertise in all aspects of Amazon FBA prep requirements (receiving, inspection, labeling, packaging).
- Claims very fast FBA prep turnaround (48-72 hours) and high accuracy (99.9%).
- User-friendly software with direct Amazon Seller/Vendor Central integration.
- No inventory restrictions or added Amazon placement fees.
Key Considerations:
- Primarily focused on FBA prep; DTC fulfillment capabilities are secondary/limited. Note: They do not offer Walmart Fulfillment Services.
- Does not offer B2B fulfillment or inbound freight management services.
Best For:
Amazon sellers who need efficient fulfillment services, high-volume, specialized preparation services to meet FBA requirements quickly and accurately.

Cold Chain 3PL specializes exclusively in providing end-to-end temperature-controlled logistics services (frozen/refrigerated) from its 3 US facilities.
Strengths:
- Owns cold-storage facilities and vehicles for complete cold-chain management (-20°F to 55°F).
- Deep expertise in food, pharmaceuticals, and other temperature-sensitive items.
- Guarantees 2-day delivery to most of the US and same-day dispatch for DTC orders.
- Handles complex needs like cross-border compliance and distressed load management for cold goods.
Key Considerations:
- Focus is entirely on cold chain; no services for ambient/dry goods.
- The 2-day delivery guarantee covers most, but not 100%, of the US.
Best For:
Brands requiring specialized, end-to-end logistics, storage, and fulfillment exclusively for frozen or refrigerated products, a niche within supply chain management.

Trinity Logistics functions as a large, established freight brokerage (since 1979), connecting shippers with a vast network of shipping carriers and offering supply chain consulting and a proprietary TMS platform.
Strengths:
- Experienced team of freight experts across 6 regional centers, demonstrating strong industry expertise.
- Robust network of vetted carrier partners across various modes (LTL, FTL, intermodal, drayage, international).
- Provides a versatile TMS platform for supply chain optimization and automation.
- Offers industry-specific freight solutions (food, chemical, manufacturing).
Key Considerations:
- Acts as a broker, relying on carrier performance and assets (less direct control over cargo).
- Does not provide physical warehousing or order fulfillment services.
Best For:
Shippers primarily needing freight forwarding brokerage services, transportation management software (TMS), and supply chain consulting across various transport modes.

Ottawa Logistics offers specialized fulfillment solutions tailored for multi-level marketing (MLM) and direct-sales business models, operating from 3 warehouses across the US and Canada.
Strengths:
- Deep expertise in the unique fulfillment needs of MLM/direct-sales businesses.
- Offers value-adds like same-day shipping (before 1:30 PM EST) and zone skipping for potential cost savings.
- Provides customized final-mile delivery options (e.g., curbside pickup).
- Handles cross-border logistics and customs clearance between US/Canada.
Key Considerations:
- Does not offer inbound freight management or brokerage services.
- Focus is specific to MLM/direct-sales models.
Best For:
Multi-level marketing or direct-sales companies needing specialized fulfillment, cross-border capabilities (US/Canada), and tailored logistics solutions.

Renewal Logistics is an apparel and footwear fulfillment specialist based in Georgia (2 warehouses), known for exceptional accuracy and unique garment restoration services, providing quality service.
Strengths:
- Claims exceptional order fulfillment accuracy rates (near 100%).
- Unique capability to restore damaged apparel (cleaning, mold remediation, repairs).
- Adapts well to demand surges and offers high-touch, consultative customer service.
- Extensive value-added services tailored for apparel (ticketing, labeling, polybagging, etc.).
Key Considerations:
- Regional network limited to Georgia, potentially increasing costs/time for West Coast shipping.
- Narrow focus primarily on apparel/footwear; limited experience with other product types.
- Limited automation compared to some large, robotic 3pl providers.
Best For:
Apparel and footwear brands prioritizing extremely high accuracy, needing value-added services like garment restoration, and valuing personalized support, primarily serving the Eastern/Southeastern US.

We Ship Express provides specialized, compliant logistics functions exclusively for alcoholic beverage brands nationwide from 7 full-service warehouses.
Strengths:
- Deep expertise in complex, state-by-state alcohol shipping regulations and compliance.
- Operates temperature-controlled warehousing and transport networks suitable for alcohol.
- Strict quality control, lot tracking, and processes designed specifically for alcohol.
- Offers compliant kitting, custom packaging, and import/export services for alcohol.
Key Considerations:
- Narrow specialization solely on alcohol; does not handle other product types.
- Customer pickup options are geographically limited to areas near their facilities.
Best For:
Wine, beer, and spirits brands needing compliant, nationwide fulfillment, distribution, and temperature-controlled logistics expertise.

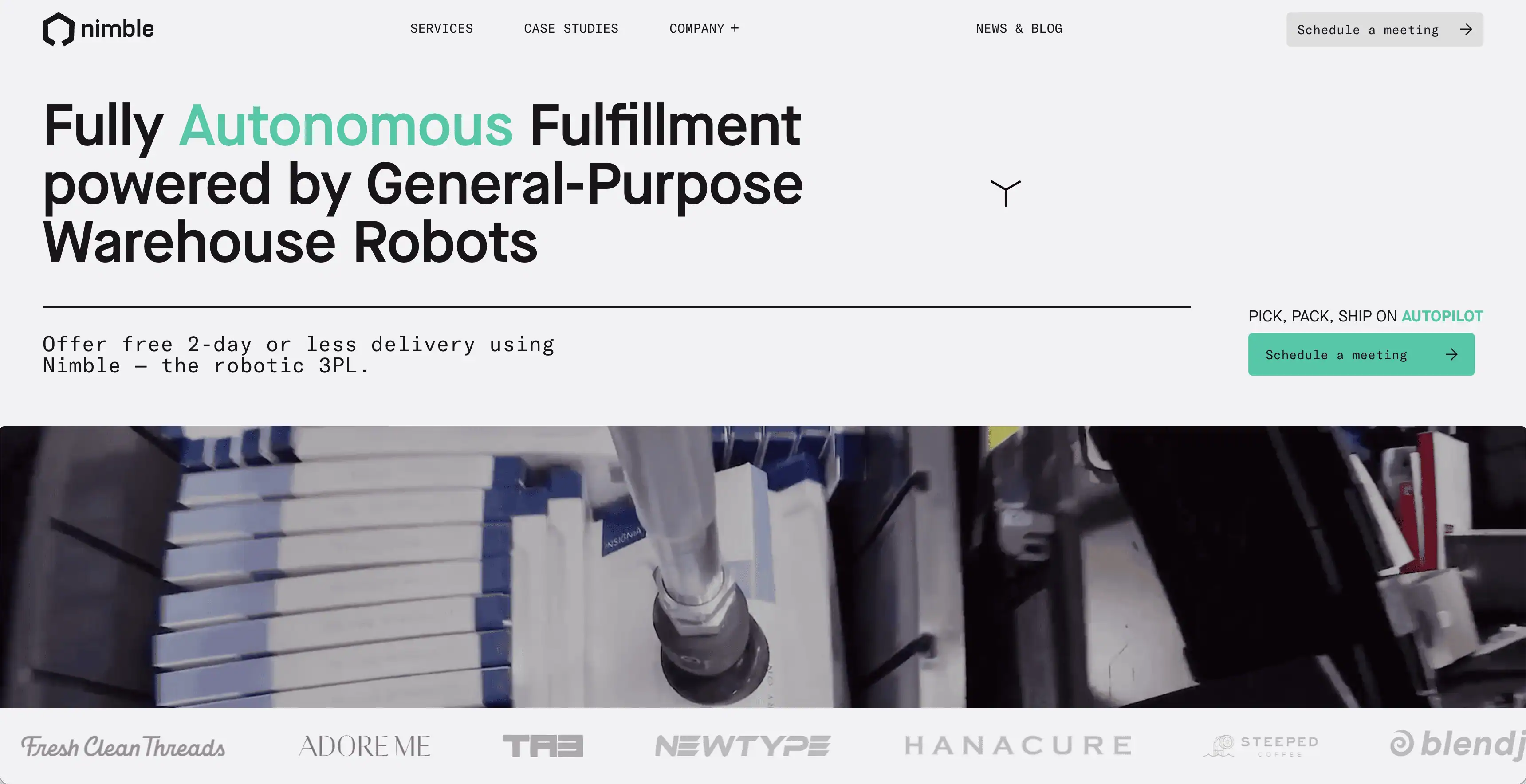
Nimble
13
Nimble utilizes highly automated, robotic warehouses (3 locations) designed for standard ecommerce fulfillment, aiming for cost efficiency, consistency, and speed through advanced technology.
Strengths:
- Robotic automation drives predictable speed, high volume throughput, and accuracy.
- Includes free 2-day delivery to a large portion (78%+) of the US as part of their pricing.
- Provides detailed Service Level Agreements (SLAs) and an all-in-one software platform.
- Robots capable of handling complex kitting/assembly or personalization tasks.
Key Considerations:
- Optimized for typical ecommerce product sizes; not suitable for bulky, oversized, or non-standard items.
- Model is built for higher volumes; may be less suited or cost-effective for smaller brands.
- High dependence on technology presents potential disruption risks if systems glitch.
Best For:
High-volume brands with standard-sized products seeking cost-effective, highly automated fulfillment with included fast (2-day) shipping and predictable performance.

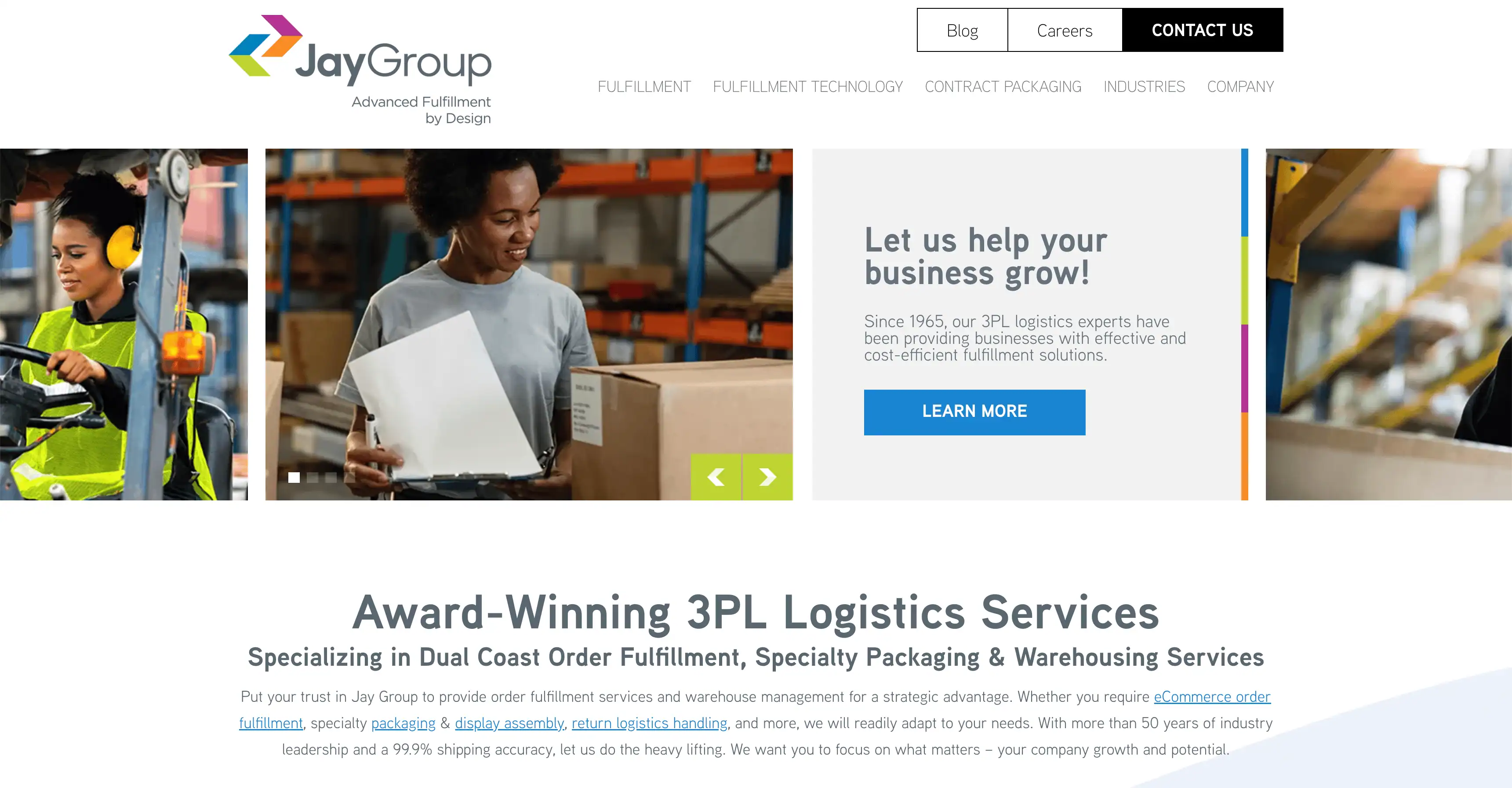
Jay Group
14
Jay Group is a long-standing (since 1965), family-owned third party logistics 3pl offering high-touch service with FDA-registered, climate-controlled facilities on both US coasts (PA & NV).
Strengths:
- Decades of reliable service with a focus on personalized support (low client-to-manager ratio).
- Bi-coastal facilities (multiple fulfillment centers) enable faster nationwide delivery (claims 99.9%+ accuracy).
- Expertise in handling sensitive products (supplements, medical devices – Class I/II) with strong data security (ISO 27001 certified) using secure business and customer data practices.
- Capable of handling hazmat shipping and POS/POP display fulfillment.
Key Considerations:
- Does not operate international warehouses.
- Onboarding process might take longer than some highly automated providers due to personalized setup.
Best For:
Brands needing reliable, bi-coastal fulfillment with personalized, high-touch service, especially those with sensitive products requiring climate control, FDA registration, or enhanced data security.

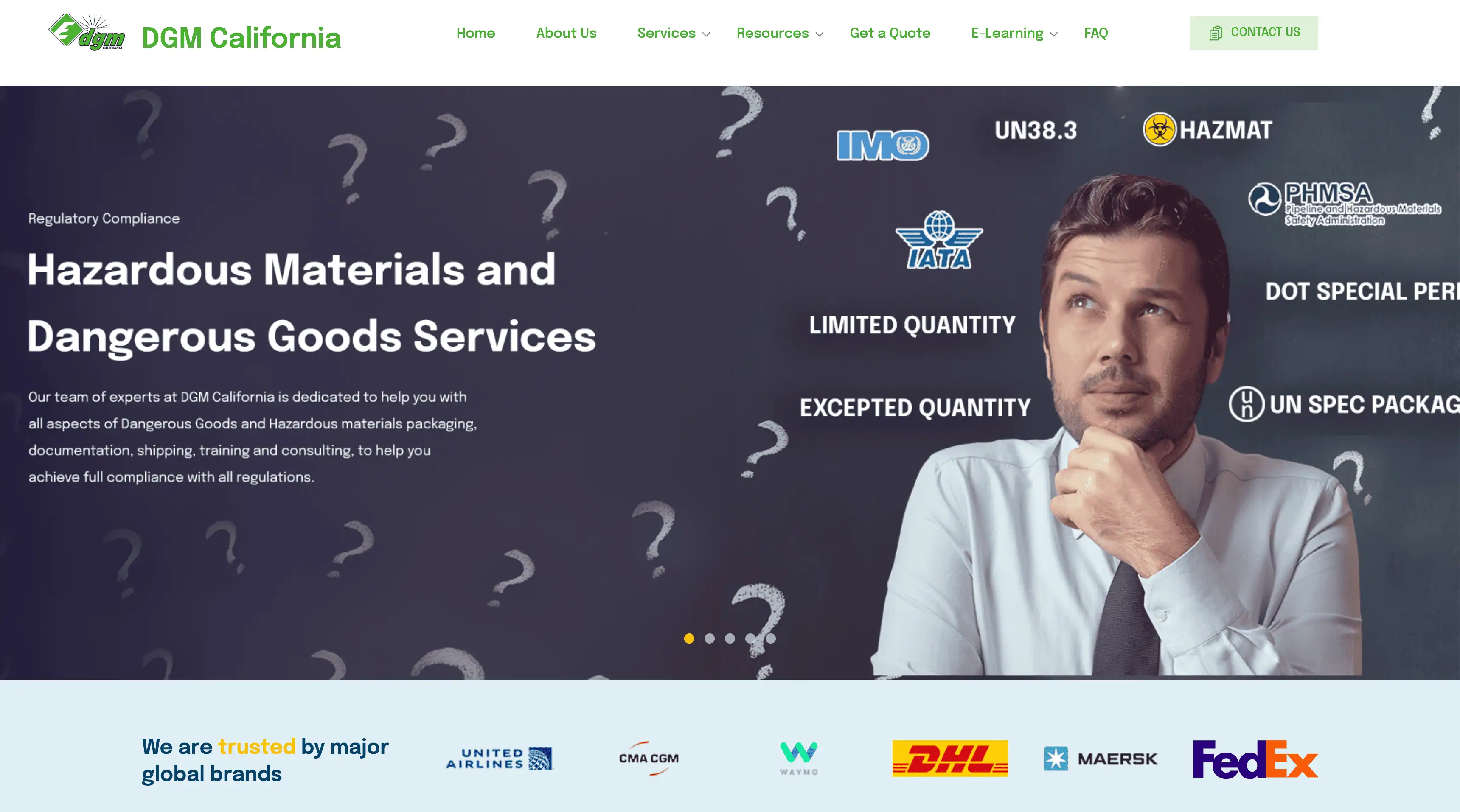
DGM California, an independent branch of the global DGM network, specializes in the complex logistics of dangerous goods (DG) and DGM California, an independent branch of the global DGM network, specializes in the complex logistics of dangerous goods (DG) and hazardous materials from a single facility in California, offering tailored services.
Strengths:
- Deep expertise in hazmat regulations, compliant packaging, documentation, and transport.
- Offers true end-to-end DG solutions including audits, consulting, and training.
- Provides a more personal, direct approach due to smaller operational size.
- Handles receiving, compliant warehousing, fulfillment, and freight management for DG.
Key Considerations:
- Single location in California increases transit times/costs significantly for non-West Coast clients.
- Smaller size may limit capacity or cause delays for very high-volume orders or during demand surges.
Best For:
Businesses needing specialized expertise and compliant handling for shipping dangerous goods or hazardous materials, particularly those based near or shipping frequently to/from the West Coast.
How to find the right 3PL company for your business
Choosing a third-party logistics (3PL) partner isn’t one-size-fits-all. The best 3PL for your business will depend on what you sell, who you serve, and how complex your fulfillment needs are. Some providers specialize in ecommerce, while others are built for cold chain, FBA prep, or cross-border shipping.
Use the categorized list below to explore 3PL companies by specialty—so you can zero in on the ones that align with your business goals.
Ecommerce 3PL companies
Ecommerce 3PL providers are built to handle fast-moving, high-volume order fulfillment for online stores. They streamline everything from warehousing to last-mile shipping, helping you deliver the right products to the right customers—on time and cost-effectively. Many also offer tools for real-time inventory tracking and demand forecasting, which are critical for scaling your ecommerce operations.
FBA 3PL companies
If your brand sells on Amazon, FBA-focused 3PLs can help you prep inventory for Fulfillment by Amazon (FBA) or even act as a full-service alternative. These providers understand Amazon’s strict requirements and can help you stay compliant—while also supporting multichannel fulfillment, so you’re not locked into one ecosystem.
Cold chain 3PL shipping companies
Cold chain 3PLs specialize in handling temperature-sensitive goods like food, pharmaceuticals, and cosmetics. These providers offer temperature-controlled storage and transport, with strict monitoring to meet regulatory and quality standards. They’re essential partners for businesses that need validated cold storage or compliance with FDA and USDA guidelines.
Alcohol third-party fulfillment companies
Alcohol fulfillment 3PLs manage the complex logistics of shipping wine, beer, and spirits across state lines. They help you stay compliant with licensing laws and tax regulations while offering secure warehousing and carrier partnerships experienced in handling high-risk, high-value items. Some also offer age-verification integrations for direct-to-consumer (DTC) brands.
3PL companies serving USA–Canada cross-border shipping
Cross-border 3PL companies simplify ecommerce fulfillment between the U.S. and Canada. These partners assist with customs clearance, tariff handling, and bilingual customer service. A good cross-border 3PL helps minimize delays and fees while giving you access to new markets without needing local infrastructure.

What services do top 3PL companies offer?
Leading third-party logistics providers go far beyond basic order fulfillment. The best 3PLs offer a range of services that streamline your supply chain, reduce costs, and improve customer experience. Here’s what to look for:
- Receiving & inspection – 3PLs receive inbound inventory directly from your suppliers, inspect for damage, and log goods into inventory systems—so you’re always up to date on stock status.
- Warehousing & inventory management – Efficient storage solutions help protect your products and prepare them for fast, accurate picking. Many 3PLs also offer real-time inventory tracking and multi-warehouse distribution.
- Order fulfillment (pick, pack, ship) – Fast, accurate order fulfillment is at the core of any 3PL. From single-SKU orders to complex kits, top providers use proven processes to reduce errors and increase delivery speed.
- Shipping & carrier management – 3PLs handle outbound logistics across carriers and service levels, often with access to discounted shipping rates. They also help optimize delivery speed, cost, and geographic coverage.
- Returns management (reverse logistics) – A good 3PL can process returns, inspect products, and restock or dispose of them efficiently—helping preserve customer satisfaction and recover value.
- Freight forwarding & drayage – For inbound bulk shipments, many 3PLs offer freight coordination from ports to warehouses, along with customs clearance and inland transportation.
- Kitting & assembly services – Some providers specialize in bundling multiple SKUs into subscription boxes or assembling components into final products—especially useful for promotions and DTC brands.
- Inventory analytics & SKU optimization – Advanced 3PLs help identify fast- and slow-moving SKUs, reduce carrying costs, and improve stock forecasting based on demand trends.
- Demand forecasting support – Forecasting tools and analytics help align inventory levels with expected sales, minimizing stockouts and excess inventory.
Before choosing a 3PL, evaluate which of these services are most important to your operation—and how different providers stack up.
Why do ecommerce brands turn to 3PL companies?
The right 3PL can help your business move faster, grow leaner, and scale smarter. Whether you’re outgrowing your in-house operation or just tired of fulfillment pulling focus from your core strategy, a third-party logistics partner can help.
You’re scaling fast and need support infrastructure
High order volume is a great problem to have—until it overwhelms your team. Top 3PLs have the physical capacity, trained staff, and standardized processes to handle spikes in demand without sacrificing accuracy or delivery speed. They let you scale without building a warehouse or managing seasonal labor yourself.
You need to reclaim time and focus
Fulfillment is essential—but it shouldn’t consume your day. 3PLs take over high-effort logistics tasks so you can focus on product development, marketing, and customer experience. Some even offer data insights and operational guidance to help you launch new SKUs, optimize inventory, and align logistics with growth strategy.
By offloading operations to an experienced 3PL, you gain flexibility, scalability, and often, cost efficiency—without compromising service.
Why fulfillment expertise matters at every stage of growth
Whether you’re a startup testing product-market fit or an enterprise scaling across channels, fulfillment expertise gives you a competitive edge. The best 3PLs don’t just ship boxes—they bring infrastructure, insight, and optimization to your entire logistics operation.
Here’s what experienced 3PL providers bring to the table:
- Proven accuracy and efficiency — Real-time metrics and SLA-backed performance help ensure consistent, on-time, error-free fulfillment.
- Carrier relationships that reduce costs — Long-standing partnerships can unlock better shipping rates and delivery reliability.
- Data to optimize landed costs — The right 3PL can help you analyze shipping zones, inventory distribution, and packaging to cut unnecessary expenses.
- Specialized capabilities — From temperature control to heavy-item handling, top 3PLs offer expertise in complex or niche logistics requirements.
Even if you don’t have the in-house resources to fine-tune every detail, your 3PL should. That’s where operational maturity and fulfillment experience translate directly into savings, scalability, and customer satisfaction.
What makes a great 3PL partner?
The best 3PL partner isn’t just a vendor—they’re an extension of your operations. What makes one “great” depends on your business model, product mix, and how fast you’re growing.
If you’re an ecommerce brand, you likely need real-time inventory visibility, fast fulfillment, and the agility to adapt to sales channel changes. Brands shipping perishable or sensitive goods need proven cold chain logistics and regulatory expertise. Scaling businesses might prioritize kitting, custom packaging, or integration with new marketplaces and retail partners.
What ties all great 3PLs together? Flexibility, accountability, and alignment with your long-term goals. Look for a provider that offers:
- SLA-backed performance
- Scalable service tiers
- Transparent pricing
- Proactive communication and support
A great 3PL doesn’t just keep up with your business—they help you get ahead.

Key capabilities to look for in a 3PL company
The right 3PL partner does more than just ship orders—they improve operational efficiency, drive customer satisfaction, and position your business to scale. As you compare providers, focus on these core capabilities:
Seamless ecommerce platform integrations
A modern 3PL should integrate directly with platforms like Shopify, Amazon, Magento, and WooCommerce. Real-time syncing ensures accurate inventory, faster order processing, and fewer errors—while giving your team better visibility into fulfillment operations.
Omnichannel fulfillment
If you sell across multiple channels—DTC, marketplaces, retail—you need a 3PL that supports unified order management. Omnichannel fulfillment helps maintain brand consistency while streamlining logistics across every touchpoint.
Flexibility and scalability
As your business evolves, so should your fulfillment strategy. The best 3PLs offer scalable solutions without rigid minimums, helping you grow without outgrowing your logistics partner.
Order accuracy and speed guarantees
Mistakes cost you trust. Ask 3PLs about their error rates, SLAs, and performance guarantees. Providers that prioritize speed and accuracy will improve both your reputation and your bottom line.
Strategically located fulfillment centers
Geographic placement matters. Fulfillment centers near your customer base reduce transit times, shipping costs, and delivery exceptions. Inland locations can also help avoid port congestion and coastal delays.
Expertise with large, heavy, or bulky items
If your products are oversized or high-weight, a generalist 3PL won’t cut it. Look for providers that specialize in handling big and bulky shipments safely, efficiently, and cost-effectively.
Kitting and assembly services
Selling bundles, subscriptions, or customized SKUs? A 3PL with kitting capabilities can prep multi-item orders and return components to inventory when needed—maximizing both flexibility and efficiency.
Low or no minimum order requirements
For businesses with fluctuating volume or seasonal peaks, rigid order minimums and SKU ratios can limit growth. Choose a partner that offers operational flexibility and aligns with your demand cycles.
Responsive, capable customer support
From returns to replenishment questions, your 3PL should be a true partner—not a black box. Great customer service and issue resolution tools can reduce downtime and keep your fulfillment operation running smoothly.
How to find the right fit with a 3PL company
Choosing the right 3PL partner isn’t just about price or location—it’s about operational alignment. A strong logistics partner should be able to answer your questions with transparency and back up their promises with real performance data.
Before signing an agreement, come prepared. Build a list of interview questions based on your business’s specific needs—whether that’s scalability, shipping speed, SKU handling, or platform integrations. The questions below will help guide productive conversations as you evaluate your top candidates.
Are the biggest 3PLs typically the best?
Short answer: no. Many industry lists rank providers purely by annual revenue, lumping logistics giants into the same “best” or “top” bucket. That metric works if you’re moving millions of units a week, but those same providers impose sky-high order minimums, rigid processes, and layers of bureaucracy that smaller—or fast-growing—brands can’t navigate.
For a reality check, see our detailed rundown of the biggest 3PL companies. You’ll notice that sheer size doesn’t guarantee service quality, accuracy guarantees, or a responsive account team. “Best” is contextual: it’s about performance metrics, flexible pricing, and a partner who scales with you—not just warehouse square footage.
More medium-sized 3PLs like the ones you find on this list (including Red Stag Fulfillment) intentionally stay lean so we can tailor workflows around your exact SKUs and growth curve, delivering the precision and accountability that volume-driven conglomerates often can’t match.

Partner with a 3PL that specializes in ecommerce fulfillment
When you’re ready to scale with a fulfillment partner that understands ecommerce inside and out, Red Stag Fulfillment is here to help.
We’re one of the only 3PLs to guarantee:
- 100% order accuracy
- 0% inventory shrinkage
- Speed-based SLAs you can track in real time
From big and bulky items to subscription kitting, we treat your products like our own—and your customers like ours. Have questions or want to see if we’re the right fit? Contact us to start the conversation.










